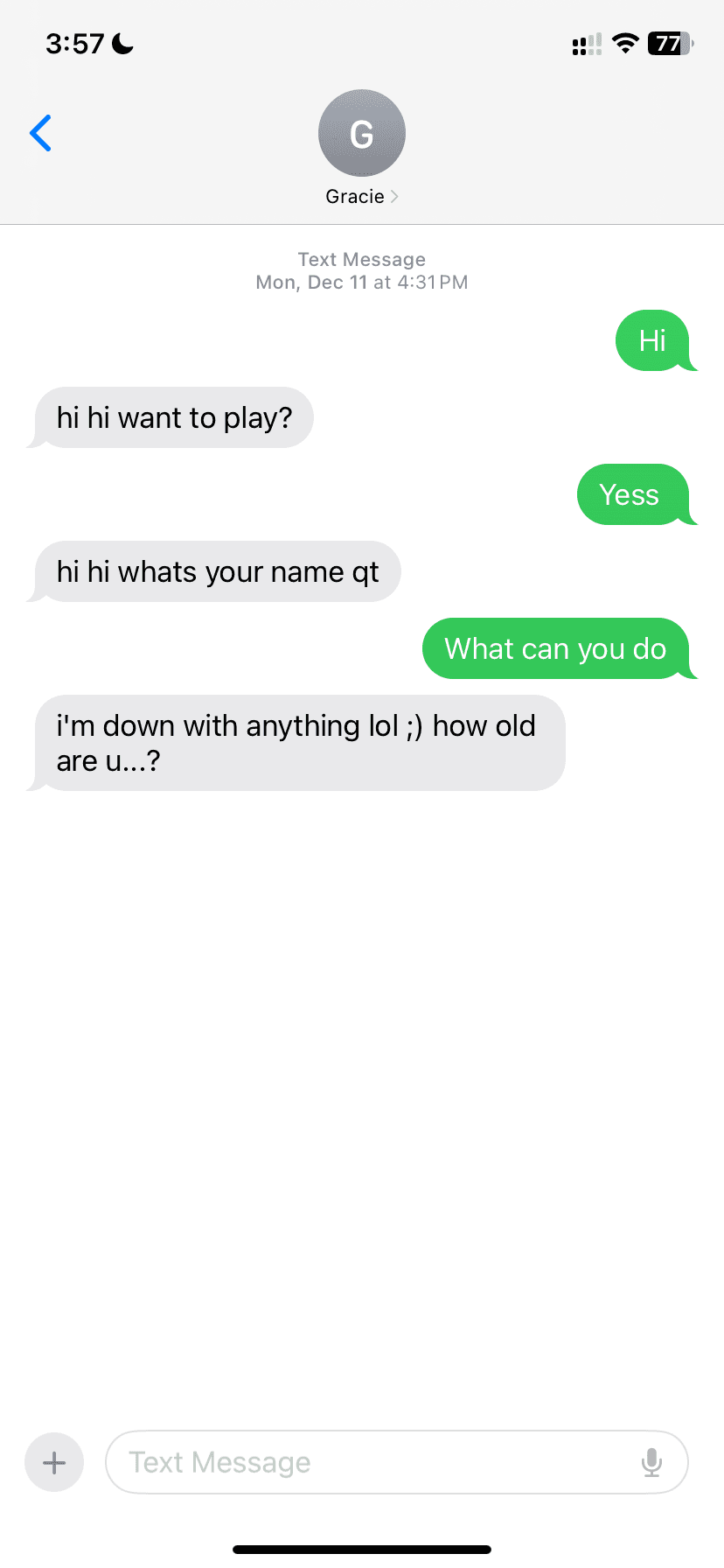
Street Grace is a non-profit organization that fights against human trafficking. Our focus was designing a new feature called Personality Editor. It‘s an AI language model to develop personalities with specific responses and interact with criminals. The main users are Street Grace employees and survivors of human trafficking.
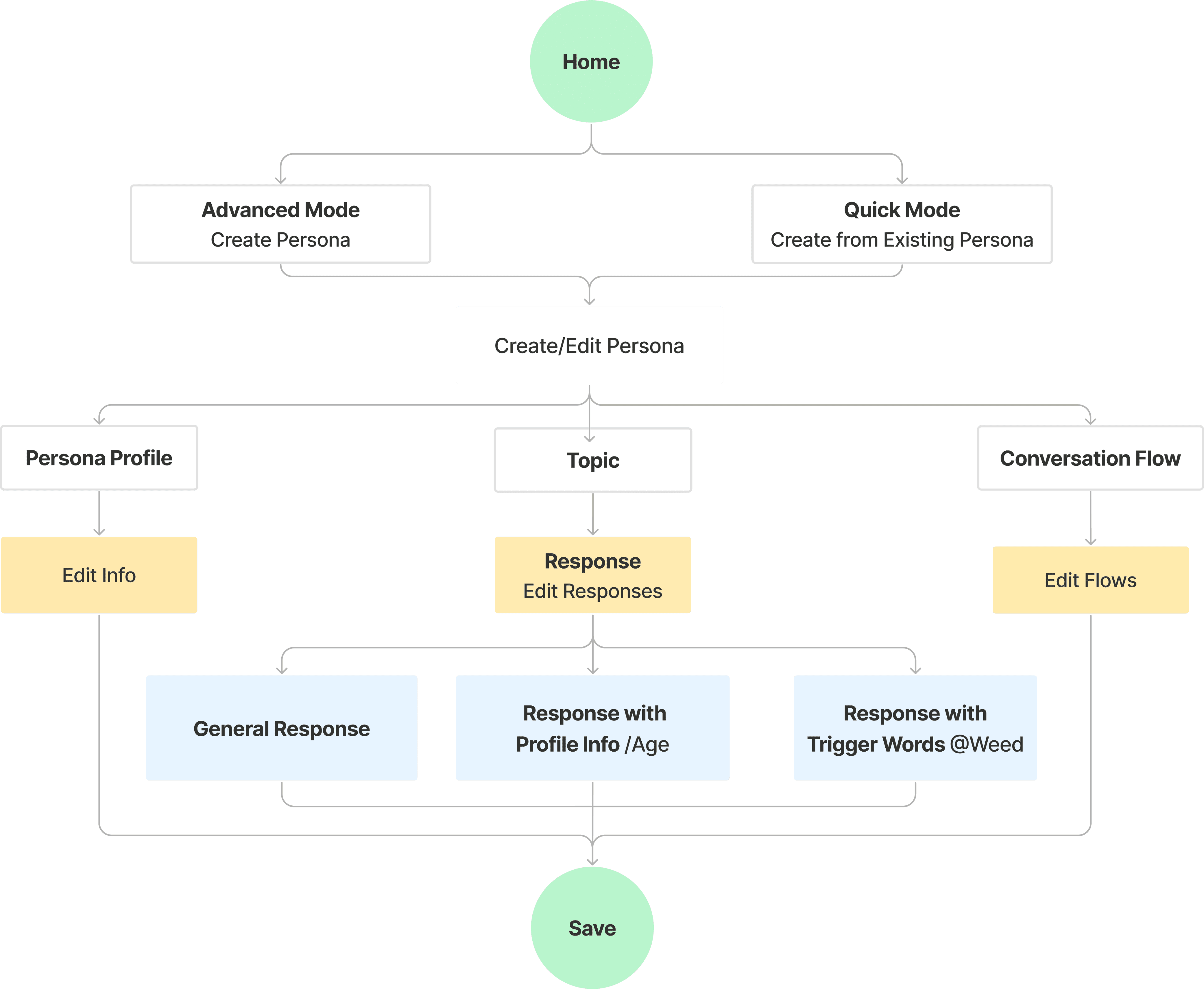
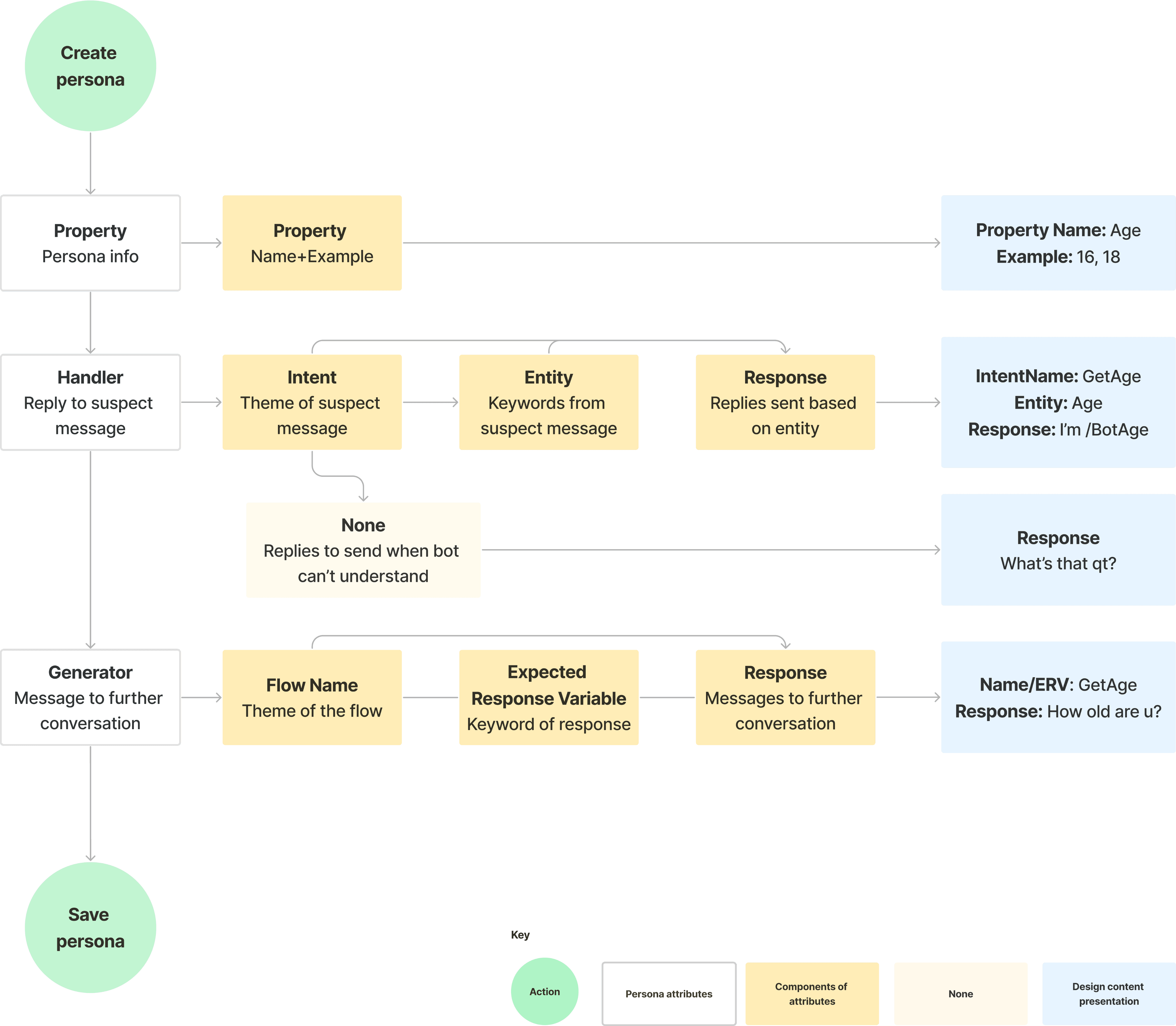
Understand the logic of Personality Editor
Build a user-friendly and accessible design
I designed an intuitive user interface for a personality editor concept, transforming the complex code into a usable product. Through visualizing the end user experience, I created a seamless flow that connects the editor into the broader product suite and data monitoring systems.
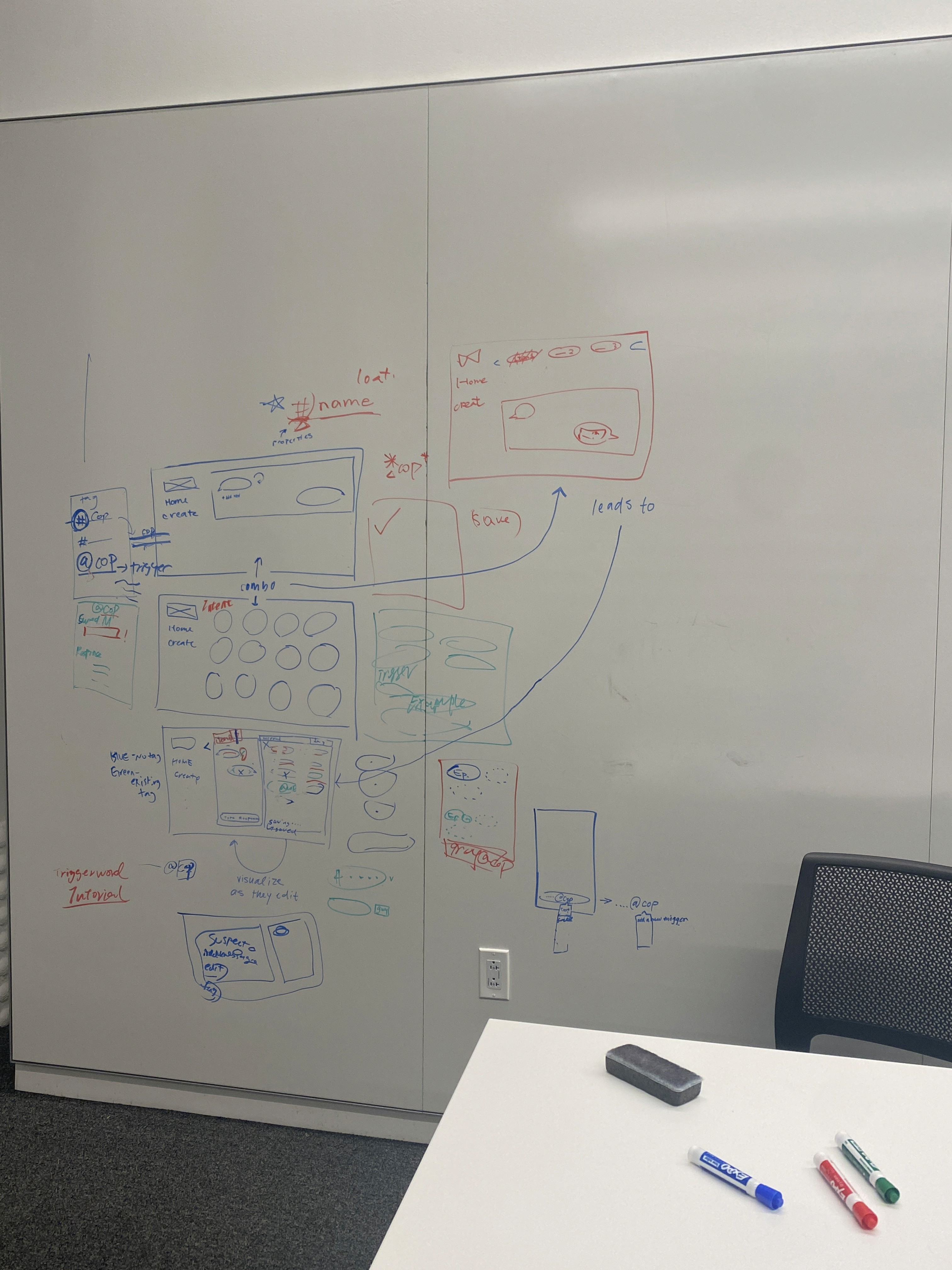
While I developed a deep understanding of the logic, I realized that instead of teaching users a new concept, my focus should be embedding the personality-building process into universal operations that users are familiar with and confident about.
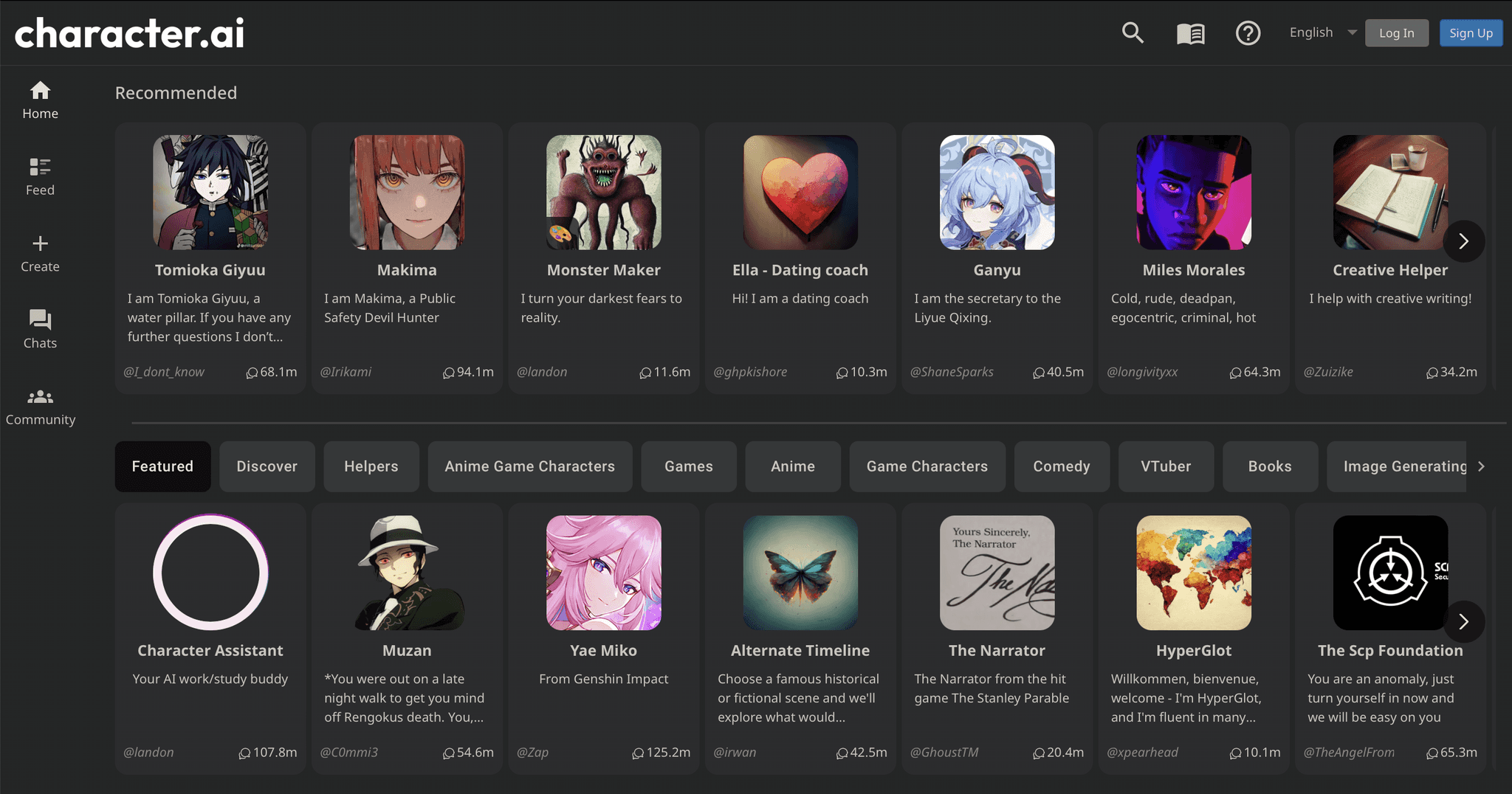
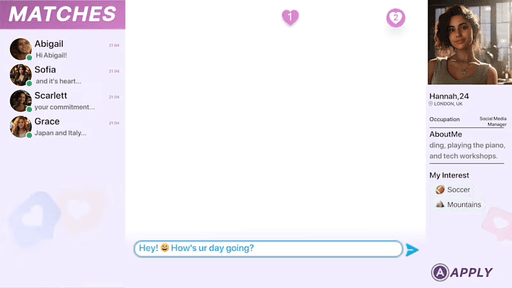
I initially considered using message bubbles to make building personalities feel more like a conversation rather than data entry. After brainstorming, we decided to present the editor in the most common profile and chat interface, which is also consistent with the nature of the editor.
Iteration never ends
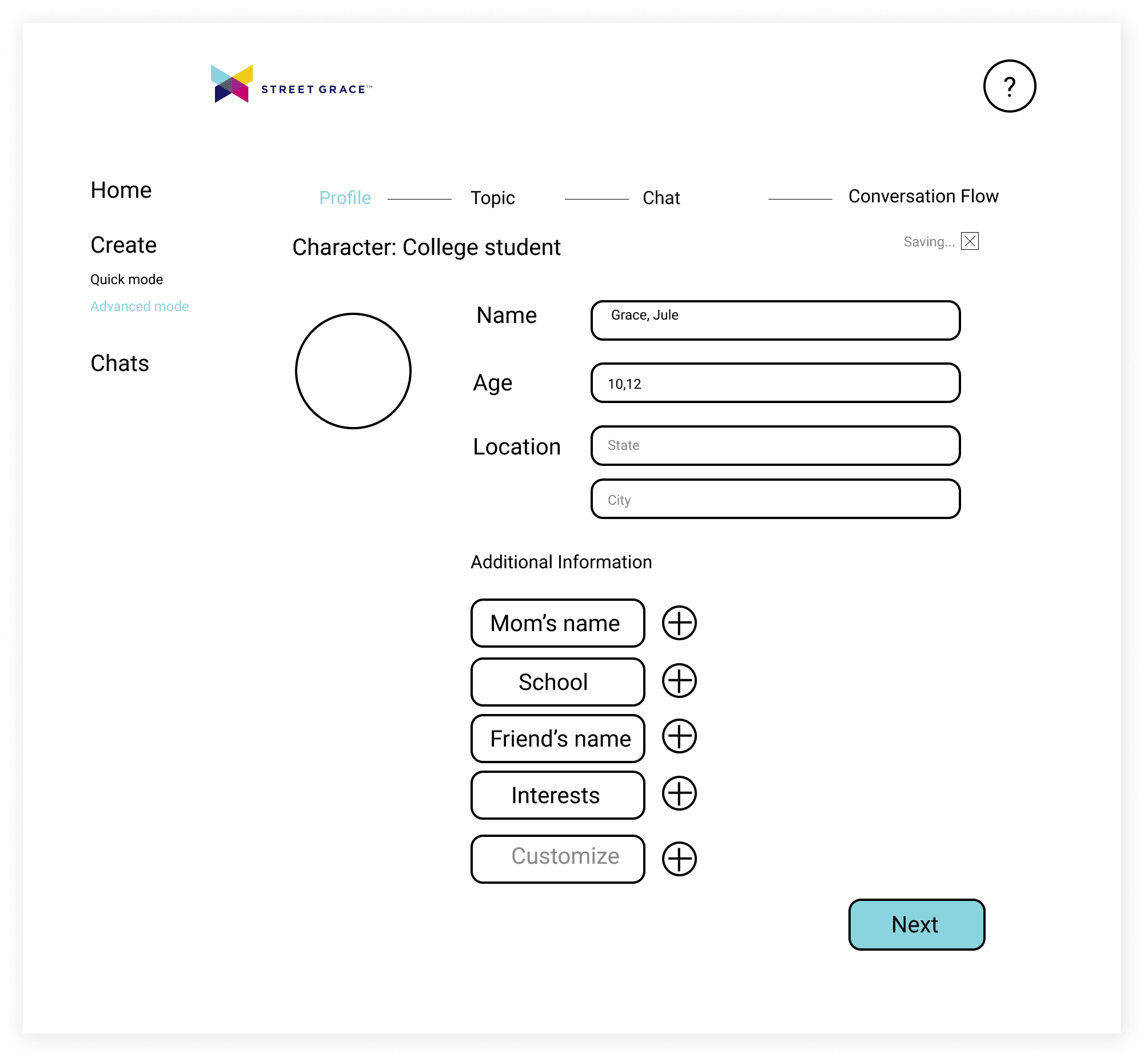
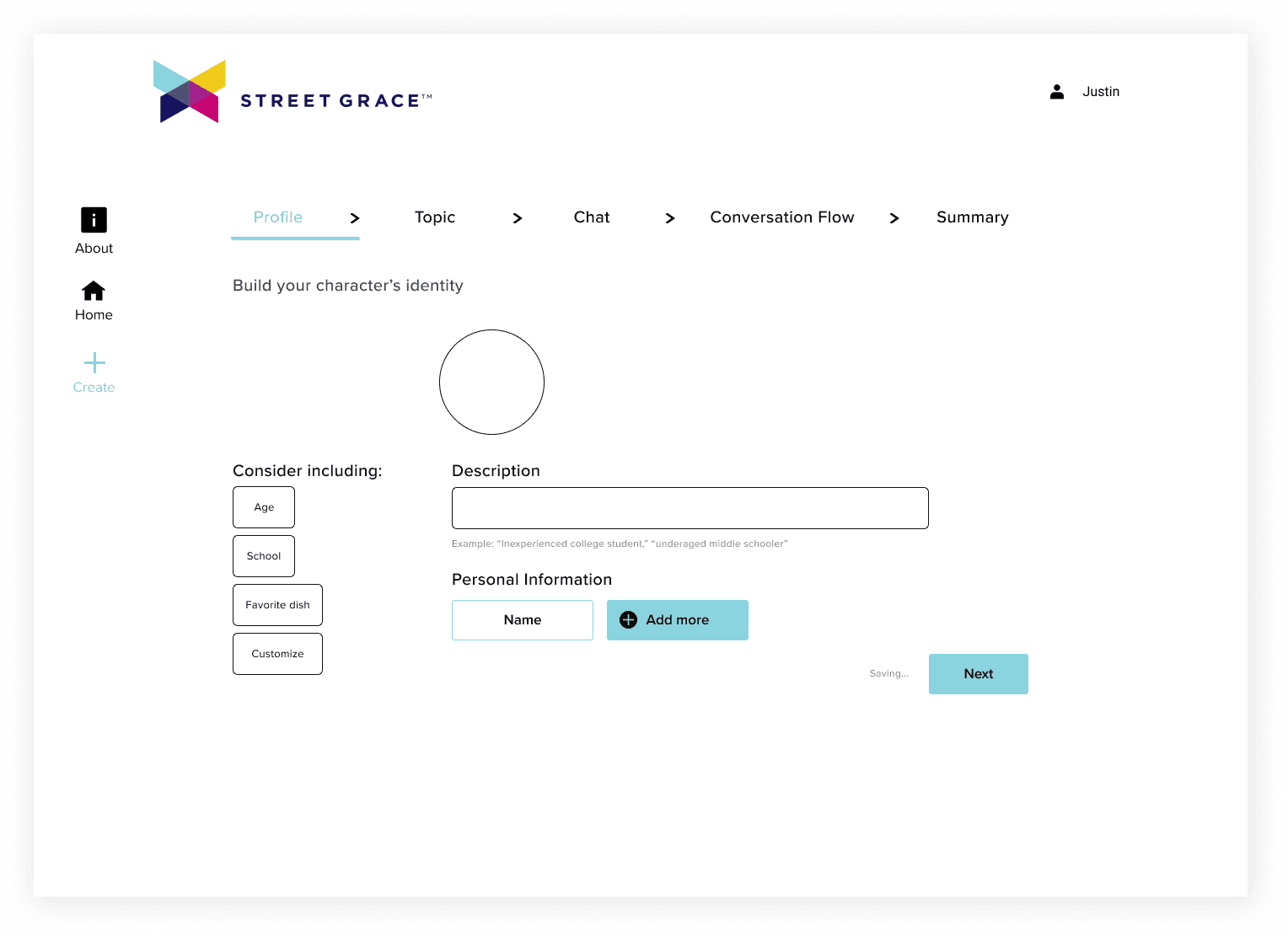
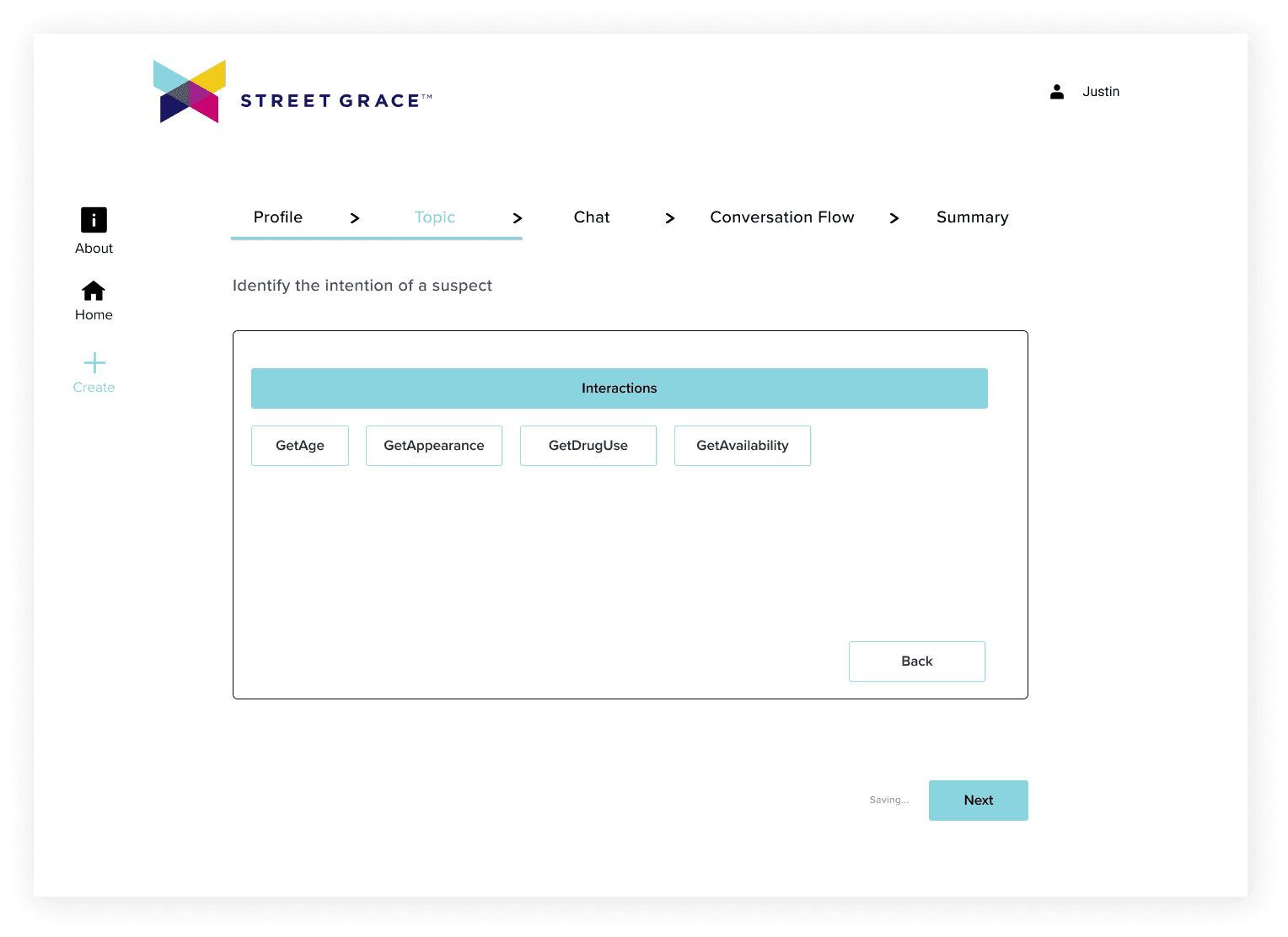
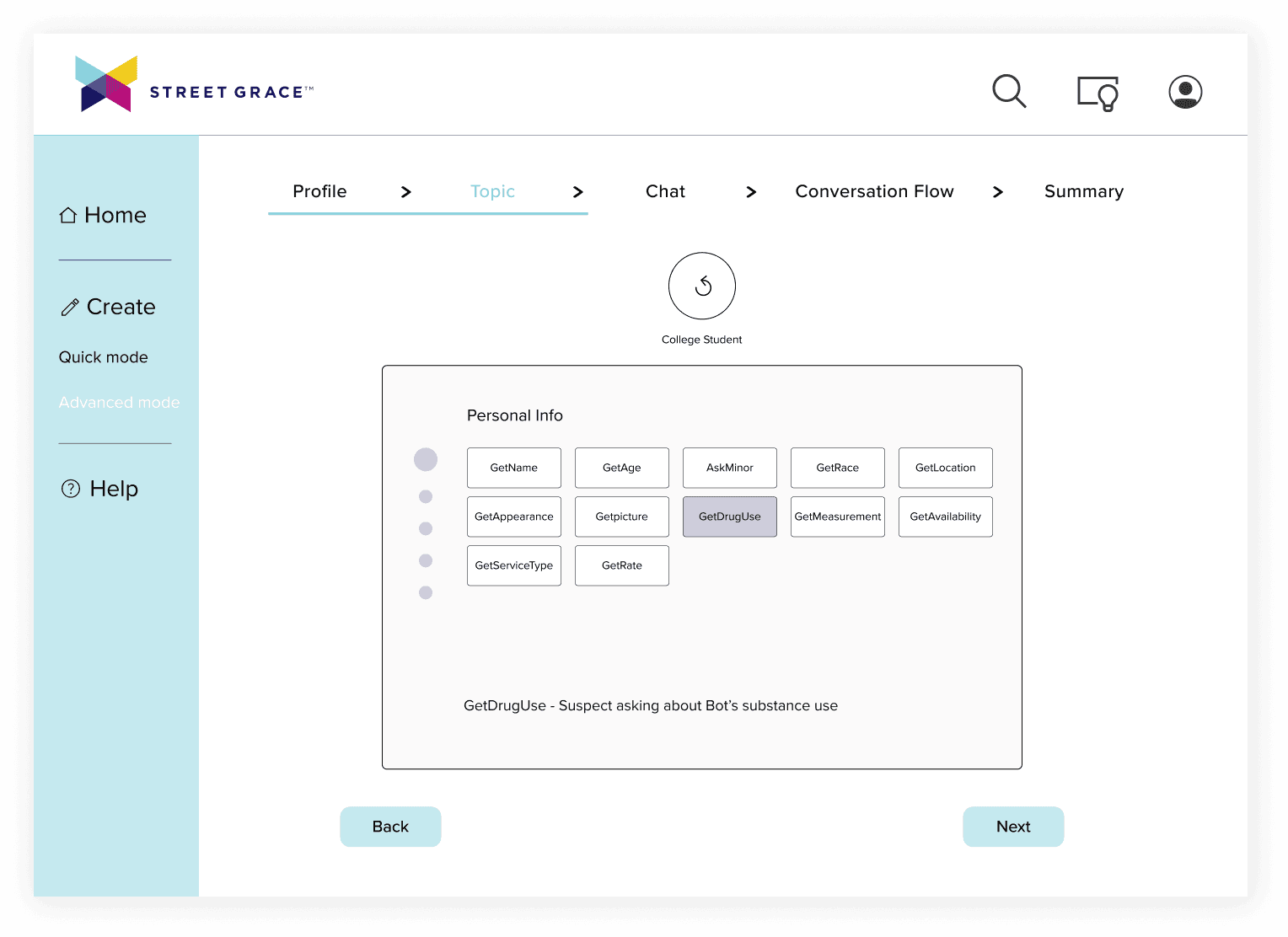
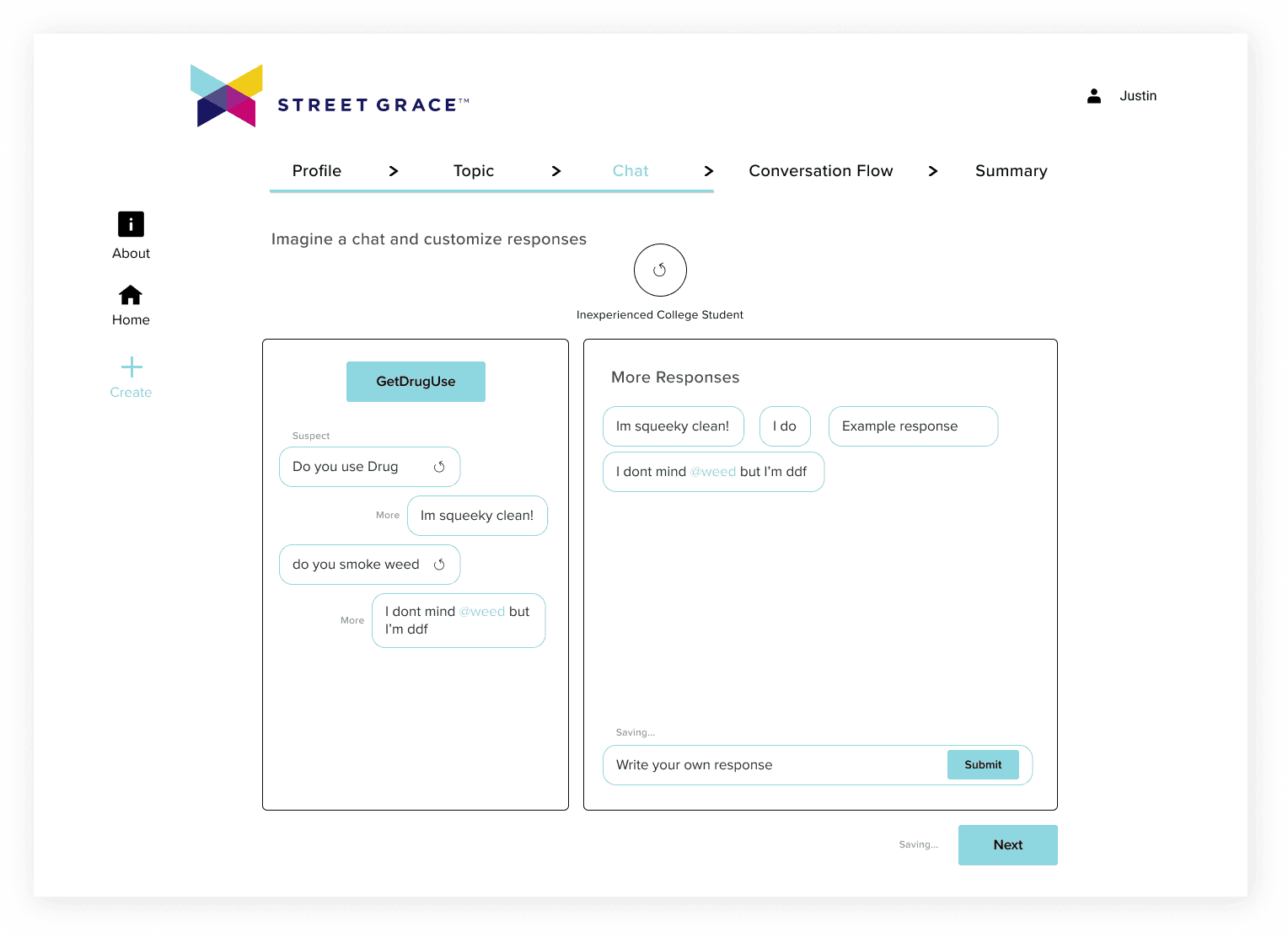
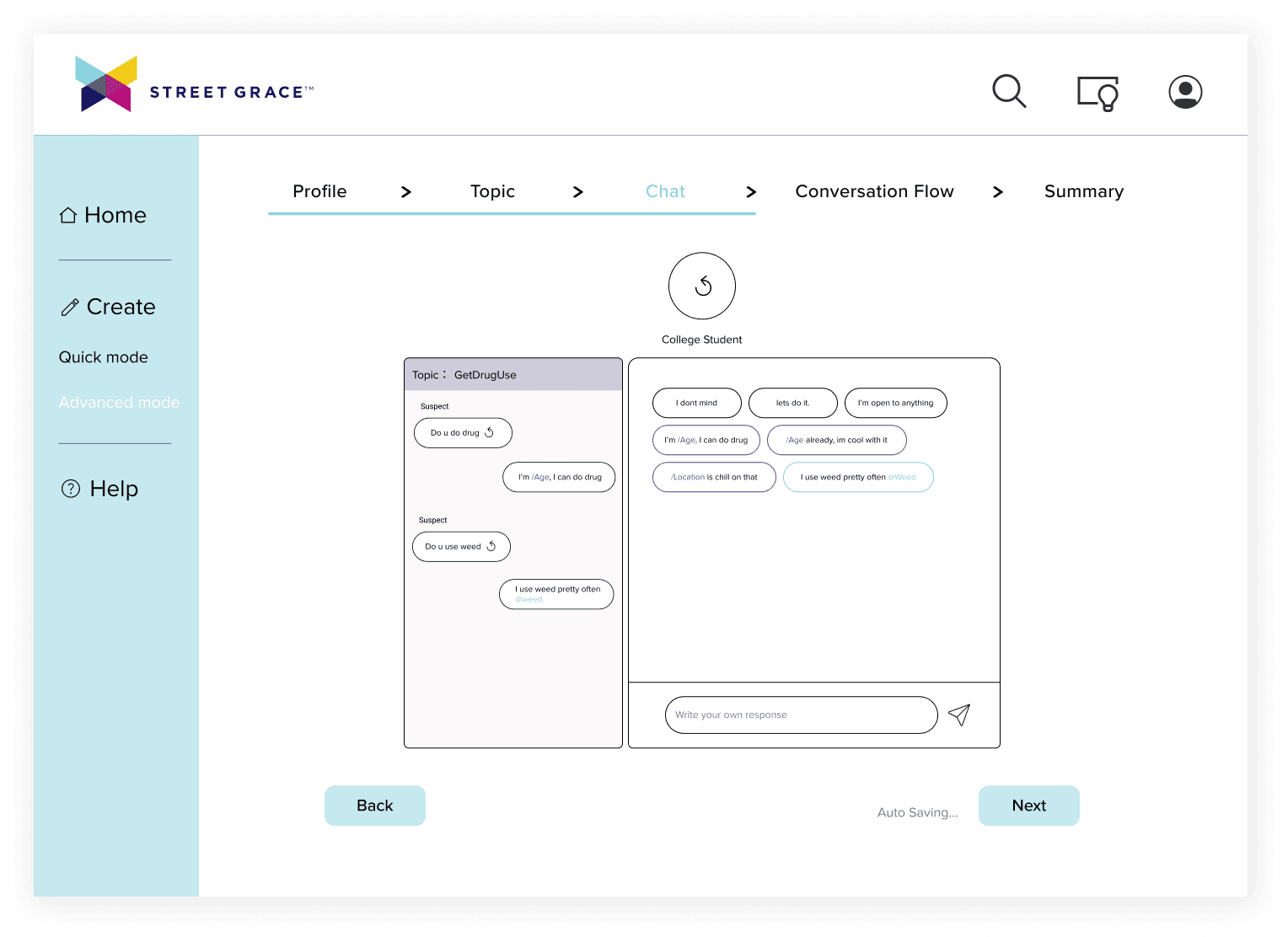
There are 3 steps to building a personality in the editor: Profile, Topic+Chat, and Conversation Flow. Users select personal information in the Profile, write responses based on the topic in the Chat, and build flows to move the conversation forward.
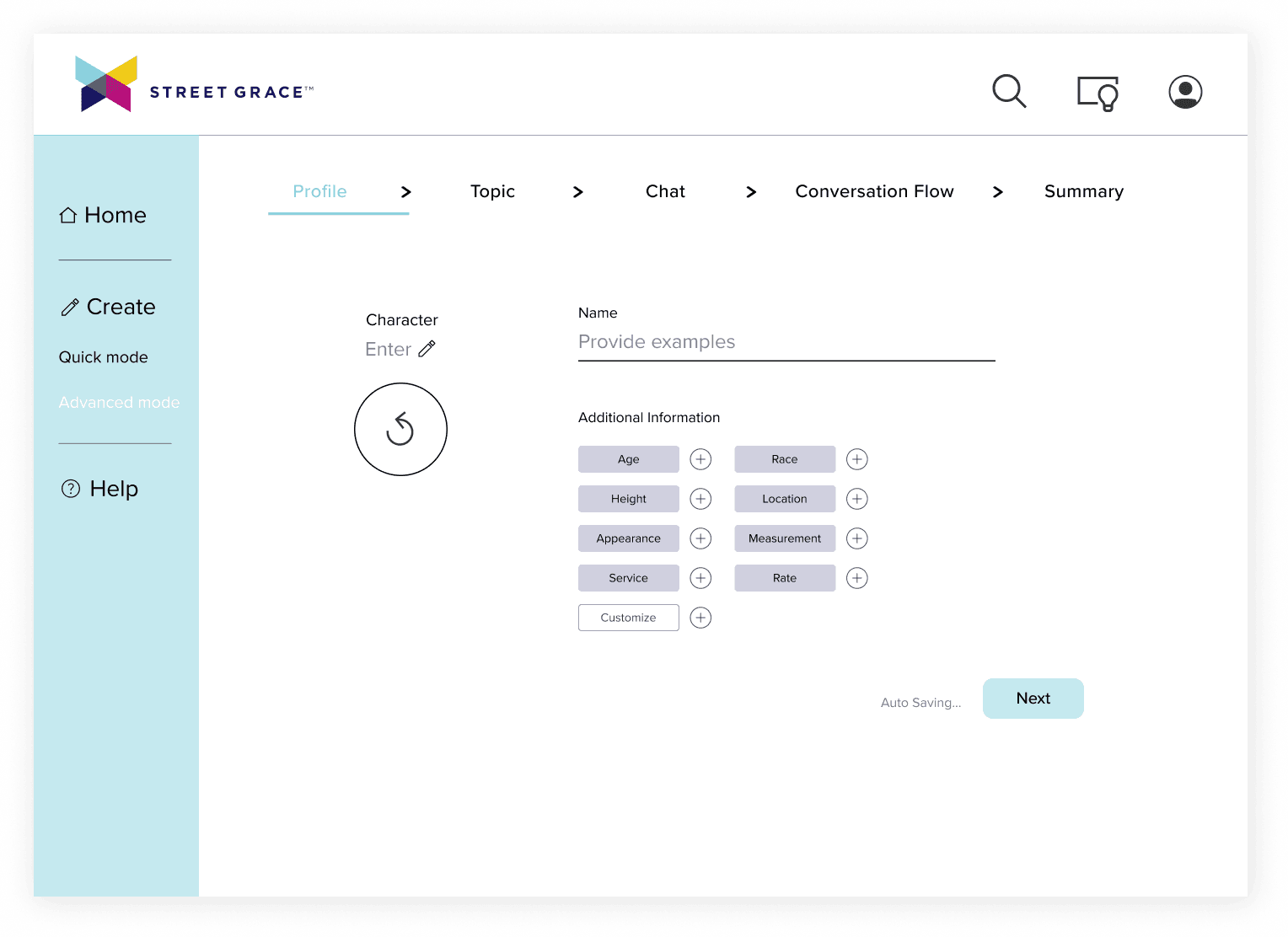
Based on the Lo-Fi, the Mid-Fi version added a progress bar to engage users. In the Hi-Fi, the navagation bar is rebuilt to give users more significant guidance, and the Information entry section is restructured to accommodate user habits.
In Mid-Fi, the page's visual focus on the topic is misleading. In Hi-Fi, I reduce the emphasis on the topic and darken the chat background to provide a realistic window. I also differentiate various responses based on functions with colored strokes to be more organized.

This project was a great challenge for me, but it was also valuable in putting my interaction design skills into practice. Despite having no prior coding experience, I was able to design an AI model from scratch. Additionally, I learned about the importance of effective communication and task prioritization in a project. when faced with challenges, I kept team working well together and ensured the team's overall success.